Testseite: Unterschied zwischen den Versionen
Aus bahnwege wiki
K |
K |
||
| Zeile 1: | Zeile 1: | ||
| + | {{#get_db_data: | ||
| + | db=QGIS | ||
| + | |select=id,name,pos,thumb,bname,bquelle,blink,beschreibg,hover | ||
| + | |from=bahnhofsgalerie | ||
| + | |order by=pos | ||
| + | |where=name='Wulkenzin' and pos>0 | ||
| + | |limit=10 | ||
| + | |data=name=name, pos=pos, bgthumb=bgthumb,bgname=bgname,bgquelle=bgquelle,bglink=bglink, beschreibg=beschreibg, bghover=bghover | ||
| + | }} | ||
| + | |||
| + | {| class="wikitable" | ||
| + | ! Galerie | ||
| + | |- | ||
| + | {{#for_external_table:<nowiki/> | ||
| + | {{!}}- | ||
| + | {{!}} <small><u>{{{bgname}}}</u></small> | ||
| + | <br/>[[Datei:{{{bgthumb}}}|none|180px|{{{bghover}}}|link={{{bglink}}}]] | ||
| + | <small>''{{{bgquelle}}}''</small> | ||
| + | }} | ||
| + | ---- | ||
{| class="responsive-card-table" | {| class="responsive-card-table" | ||
|- | |- | ||
Version vom 21. Juni 2019, 16:05 Uhr
| Galerie | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
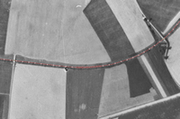
| Luftbildaufnahme 1953
bahnwege | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| historisches Meßtischblatt v. 1888
bahnwege/Uni Rostock | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
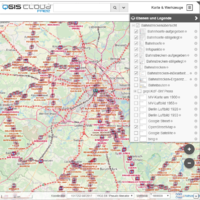
| Lage der Brücken
bahnwege | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Detail am Brückenpfeiler östl. d. Bf's
Thomas Kröger | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| die Reste der Überführung
Thomas Kröger
class="responsive-card-table unstriped" style="background-color:#fae6e6; padding-left:2px"
ohne class="wikitable; font-size:90%"
class="wikitable; font-size:80%"
class="mw-datatable; font-size:90%"
class="wikitable sortable zebra; font-size:70%"
|